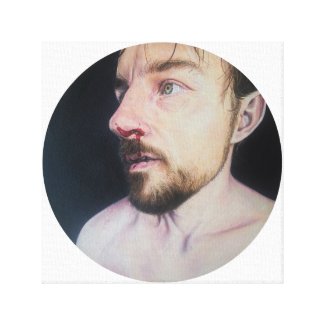
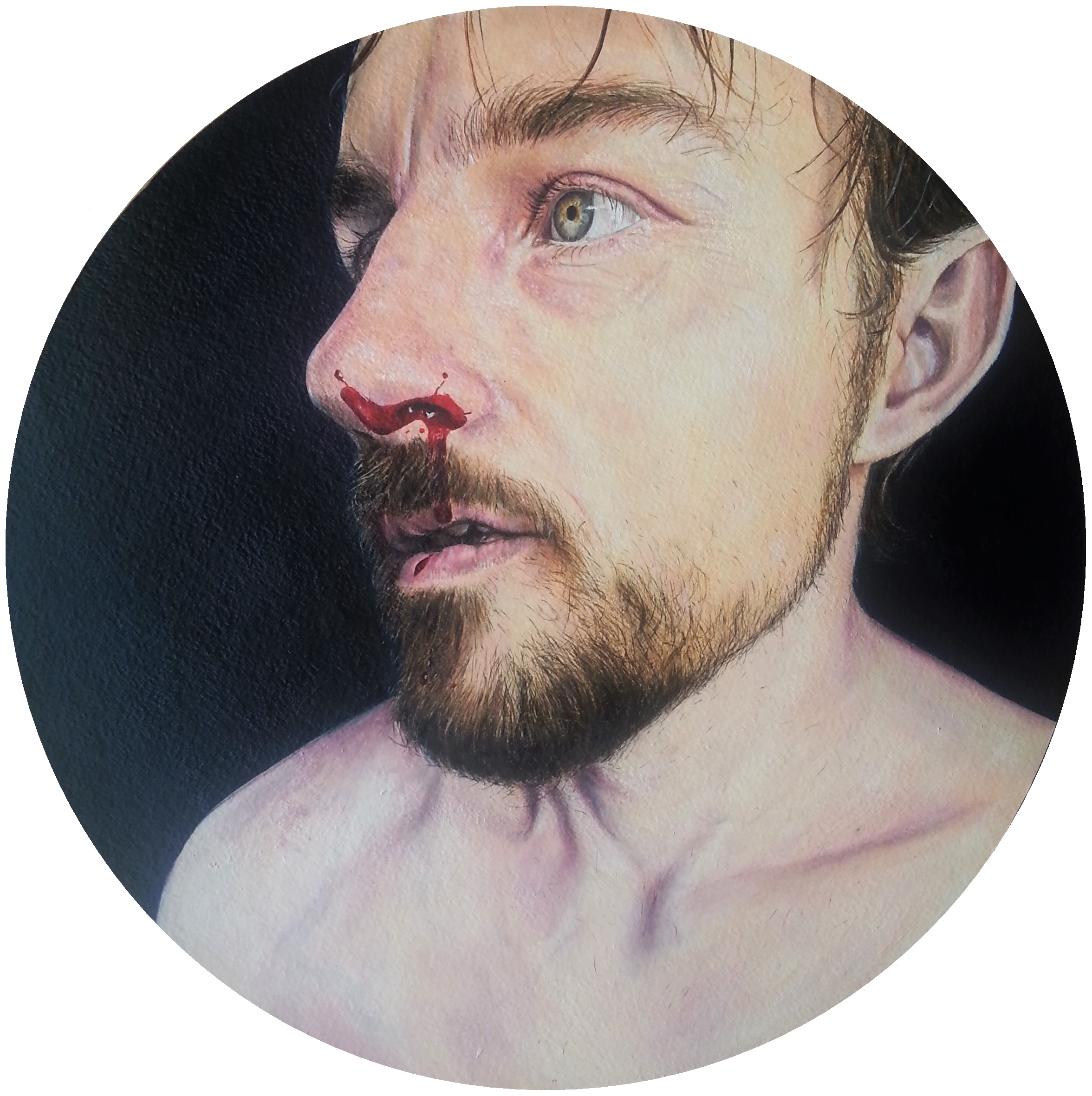
Fight – a painting about masculinity and vulnerability combined.
“Fight” encapsulates the conflict between the portrayal of outwardly brutal masculinity with the vulnerability of the body affected by violence.

In/Out of the series
It is part of what I call the muscle series, but as a portrait it stands outside of the main body of the group, not depicting the body or muscularity.
The idea of the series is to look at the body under transformation – the product of a lot of very hard work in addition to any underlying capability.
Trauma
But this painting doesn’t focus on the body; instead, it focuses on the face and picks up on a point of apparent trauma. I could reveal the source of the injury, but perhaps it would be better to leave the air of mystery surrounding the event, with only the title to serve as a clue.
There’s clearly been some dramatic, violent event that has left its evidence, and it’s this visual punctuation that punches the macho façade of the strongman and shows vulnerability.
Movie men
But strength and vulnerability in men as depicted in visual culture are strangely contradictory, as often the transcending, larger-than-life heroes of the cheesiest action movies are the ones who are physically pummelled and beaten to ragged, bloody shreds. (Yes, I’m a child of the 80’s.) I wondered if women found these male types appealing as they are softened by pain and suffering, and if men also found these types appealing because of their transcendence over pain and suffering – it’ll likely be a combination.
It later occurred to me that some men just like to fight.
Masculinity and vulnerability
So this picture grew from the concept of fighting for the purpose of acting out that “hero masculinity” – seeking out and wearing wounds to display strength to society.
It’s now available in my store, and some prints are available at Zazzle.